Introduction
In the digital age, where software applications are at the heart of daily activities, ensuring their security is of paramount importance. Secure coding practices are the foundation of building software that can withstand evolving cyber threats. In this blog post, we will delve into the fundamentals of secure coding and highlight essential best practices that developers should follow to create robust and resilient applications.
- Input Validation: Guarding Against Injection Attacks
Input validation is the cornerstone of secure coding. Developers should validate and sanitize all user inputs to prevent injection attacks, such as SQL, NoSQL, or OS injection. Whenever your application receives user input, the mindset during development should be ‘this data is supplied by the user, therefore it is untrusted‘. Once you start thinking of user inputs as untrusted, then you cant start thinking of ways on how validate user input for each function’s use case. This is especially true when receiving parameters from users that determine things like the username or tenant on which the action is about to be taken.
- Output Encoding: Defending Against Cross-Site Scripting (XSS)
To thwart cross-site scripting attacks, encoding output is crucial. Developers must encode user-generated content before rendering it on web pages. This practice prevents malicious scripts from executing and protects users’ browsers from XSS vulnerabilities. Many of the most common Client Side JavaScript frameworks like React and AngularJS already do this by default, which save developers time and pain.
- Least Privilege Principle: Limiting Access to Resources
The principle of least privilege advocates granting the minimum access rights necessary for users and processes. By restricting privileges and permissions, developers minimize the potential damage of a compromised account or a vulnerability in the application. The default rule should be – ‘Access is denied, unless otherwise specifically approved’
- Strong Authentication and Authorization
Implement strong authentication mechanisms, including multi-factor authentication, to ensure that only authorized users can access sensitive information. Additionally, enforce strict authorization controls to limit user actions based on their roles and permissions.
- Avoid Hardcoding Sensitive Information – Safeguarding Secrets
Hardcoding sensitive information like API keys or passwords in source code poses significant risks. Developers should store secrets in secure configuration files, preferably on a secure external system like a vault, or environment variables to prevent unauthorized access and exposure.
// Vulnerable code with hardcoded API key
const apiKey = "my-api-key";
const apiUrl = "https://api.example.com/data?key=" + apiKey;
// Secure code with stored API key
const apiKey = getConfig("api_key");
const apiUrl = "https://api.example.com/data?key=" + apiKey;
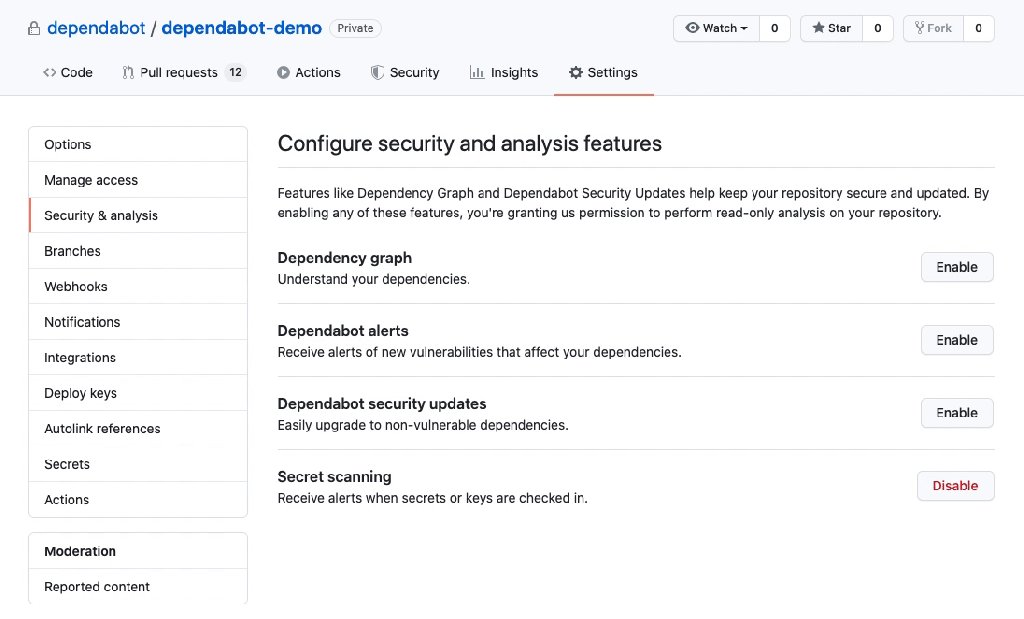
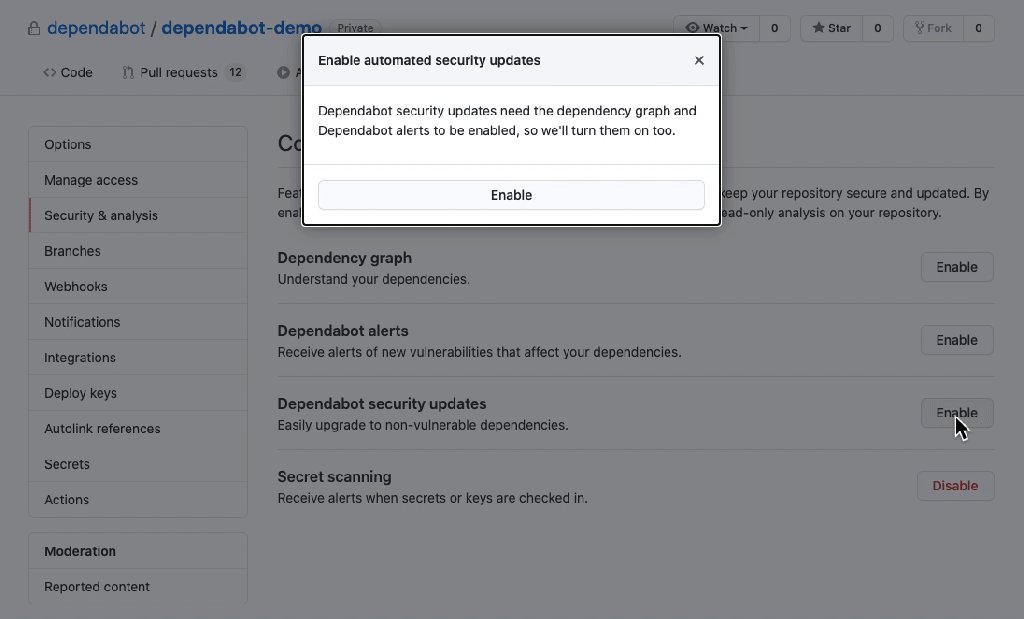
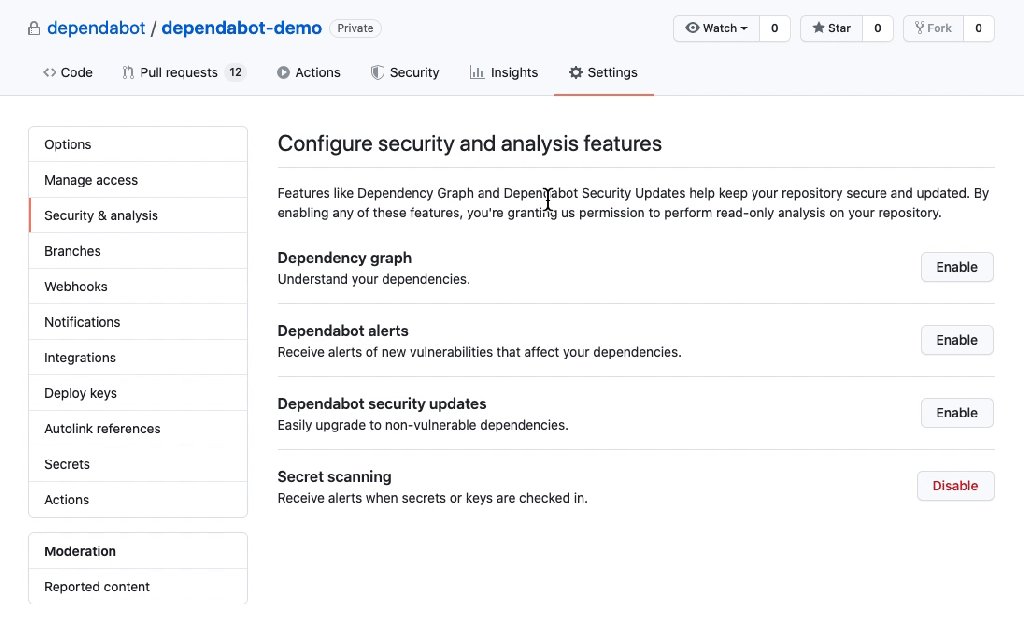
- Regularly Update Dependencies: Staying Ahead of Vulnerabilities
Regularly update third-party libraries, frameworks, and plugins to their latest secure versions. Outdated dependencies can introduce vulnerabilities into an application, making it susceptible to attacks. If you are not doing so yet, you should consider using one of the product options that are out there like Snyk, or dependabot.

- Input Sanitization Libraries: Leveraging Security-Focused Tools
Utilize input sanitization libraries and frameworks to automate the process of validating and sanitizing user inputs. These tools provide built-in functions to ensure data integrity and prevent common vulnerabilities.
- Secure Coding Training
Regularly provide secure coding training to developers. Educating them about emerging threats, security best practices, and the importance of following secure coding principles can significantly enhance the overall security posture of the development team. If you want an offer about our secure code training for your organization, you can contact us
- Code Reviews and Static Analysis
Incorporate code reviews and static code analysis into the development process. These practices help identify vulnerabilities early in the development lifecycle, allowing developers to rectify issues before they escalate. There are some serious players in the sector like Checkmarx, Coverity and SonarQube just to name a few.
- Conduct Regular Penetration Tests
Perform thorough security testing, including vulnerability assessments and penetration testing. These tests help identify potential vulnerabilities, validate the effectiveness of security measures, and ensure the application’s resilience against evolving threats. We’ve written extensively about this topic in our Black Box Penetration Test vs White Box Penetration test blog post
Conclusion
Secure coding practices are not just guidelines; they are the bedrock of robust software development. By validating inputs, encoding outputs, following the least privilege principle, implementing strong authentication and authorization, avoiding hardcoded secrets, and updating dependencies, developers can build applications that prioritize user data security. Each practice, demonstrated through code examples, contributes to creating a digital landscape that is safe, trustworthy, and resistant to cyber threats.